1、HTML的实体转义
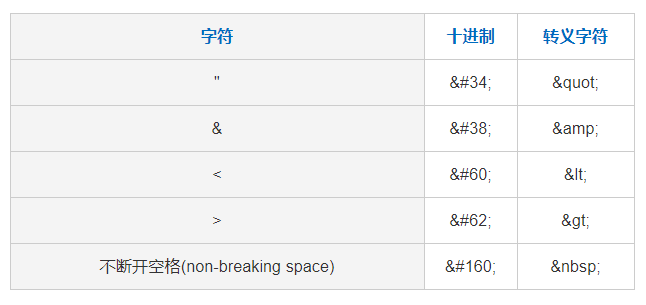
HTML的转义字符有下面几个:

为什么在HTML源码中写入>,而在页面将显示为>,原理如下所示:
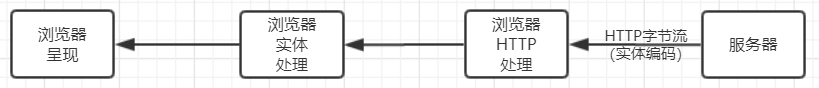
不带HTML实体编码的示意图:

带HTML实体编码的示意图:

2、FreeMarker的HTML转义
比如,某个用户把自己的用户名写成a标签,最后显示出来的用户名就是一个超链接
例:
//传递的参数
map.put("name", "这是一段带有攻击性的字符串<a href='https://www.freemarker.cn'>请点击</a>");页面代码:
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
${map.name}
<br/>
</body>
</html>有两种解决方案:
(1)在字符串后面加?html
${map.name?html}(2)使用<#escape>转义
值得注意的就是,<#escape>仅仅只对当前文件中的值做转义,而不会去处理嵌套的其它文件(Include)和宏
<#-- escape标签将Html代码作为字符串直接显示于页面 -->
<#escape x as x?html>
<p>特殊字符串: ${map.value1}</p>
<p>特殊字符串: ${map.value2}</p>
<p>特殊字符串: ${map.value3}</p>
<p>特殊字符串: ${map.value4}</p>
<#-- 内部不需要转义则的部分使用<#noEscape>标签-->
<p>取消转义 <#noEscape>${map.value5}</#noEscape></p>
</#escape>