1、什么是FreeMarker?
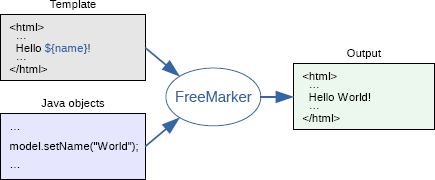
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。其原理如下图所示:

1.1、FreeMarker模板组成部分
FreeMarker模板文件主要由如下4个部分组成:
(1)文本:直接输出的部分
(2)注释:使用<#-- ... -->格式做注释,里面内容不会输出
(3)插值:即${...}或#{...}格式的部分,类似于占位符,将使用数据模型中的部分替代输出
(4)FTL指令:即FreeMarker指令,全称是:FreeMarker Template Language,和HTML标记类似,但名字前加#予以区分,不会输出
下面是一个FreeMarker模板的例子,包含了以上所说的4个部分:
<html>
<head>
<title>Welcome to FreeMarker 中文官网</title><br>
</head>
<body>
<#-- 注释部分 -->
<#-- 下面使用插值 -->
<h1>Welcome ${user} !</h1><br>
<p>We have these animals:<br>
<u1>
<#-- 使用FTL指令 -->
<#list animals as being><br>
<li>${being.name} for ${being.price} Euros<br>
<#list>
<u1>
</body>
</html> 1.2、FreeMarker与Web容器无关
FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP,故此FreeMarker不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java等各种文本文件。
在Java Web领域,Freemarker是应用广泛的模板引擎,主要用于MVC中的view层,生成html展示数据给客户端,可以完全替代JSP。
总之,FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写,模板中没有业务逻辑,外部Java程序通过数据库操作等生成数据传入模板(template)中,然后输出页面。它能够生成各种文本:HTML、XML、RTF、Java源代码等等,而且不需要Servlet环境,并且可以从任何源载入模板,如本地文件、数据库等等。
2、FreeMarker有什么优点?
FreeMarker的诞生是为了取代JSP。虽然JSP功能强大,可以写Java代码实现复杂的逻辑处理,但是页面会有大量业务逻辑,不利于维护和阅读,更不利于前后台分工,容易破坏MVC结构,所以舍弃JSP,选择使用FreeMarker是大势所趋。当前很多企业使用FreeMarker取代JSP,FreeMarker有众多的优点,如下所示:
(1)很好地分离表现层和业务逻辑。
JSP功能很强大,它可以在前台编写业务逻辑代码,但这也带来了一个很大的弊端——页面内容杂乱,可读性差,这将会大大增加后期的维护难度。而FreeMarker职责明确,功能专注,仅仅负责页面的展示,从而去掉了繁琐的逻辑代码。FreeMarker的原理就是:模板+数据模型=输出,模板只负责数据在页面中的表现,不涉及任何的逻辑代码,而所有的逻辑都是由数据模型来处理的。用户最终看到的输出是模板和数据模型合并后创建的。
(2)提高开发效率。
众所周知,JSP在第一次执行的时候需要转换成Servlet类,之后的每次修改都要编译和转换。这样就造成了每次修改都需要等待编译的时间,效率低下。而FreeMarker模板技术并不存在编译和转换的问题,所以就不会存在上述问题。相比而言,使用FreeMarker可以提高一定的开发效率。
(3)明确分工。
JSP页面前后端的代码写到了一起,耦合度很高,前端开发需要熟悉后台环境,需要去调试,而后台开发人员需要去做不熟悉的前端界面设计。对两者而言,交替性的工作需要花费一定的学习成本,效率低下。而使用FreeMarker后,前后端完全分离,大家各干各的,互不影响。
(4)简单易用,功能强大
FreeMarker支持JSP标签,宏定义比JSP Tag方便,同时内置了大量常用功能,比如html过滤,日期金额格式化等等。FreeMarker代码十分简洁,上手快,使用非常方便。
3、Freemarker的使用方法
freemarker没有其他的任何依赖,仅仅依赖Java自身。
3.1、freemarker最新版本
最新版本是:freemarker 2.3.28,发布于:2018-04-04。需要:J2SE 1.5 或更高版本
3.2、freemarker maven仓库管理
把freemarker的jar包添加到工程中,Maven工程添加依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.28</version>
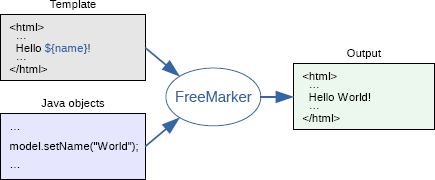
</dependency>4、Freemarker工作原理:

5、Freemarker使用步骤:
第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
第七步:调用模板对象的process方法输出文件。
第八步:关闭流。
5.1 freemarker的具体使用过程:
// 第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。
Configuration configuration = new Configuration(Configuration.getVersion());
// 第二步:设置模板文件所在的路径。
configuration.setDirectoryForTemplateLoading(new File("/WEB-INF/ftl"));
// 第三步:设置模板文件使用的字符集。一般就是utf-8.
configuration.setDefaultEncoding("utf-8");
// 第四步:加载一个模板,创建一个模板对象。
Template template = configuration.getTemplate("hello.ftl");
// 第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
Map dataModel = new HashMap<>();
//向数据集中添加数据
dataModel.put("hello", "this is my first freemarker test.");
// 第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
Writer out = new FileWriter(new File("/hello.html"));
// 第七步:调用模板对象的process方法输出文件。
template.process(dataModel, out);
// 第八步:关闭流。
out.close();
5.2 freemarker的Hello World程序:
http://www.freemarker.cn/archives/193.html
6、Freemarker的应用场景:静态页面
目前企业应用中,主要用Freemarker做静态页面或是页面展示。为什么要使用网页静态化技术Freemarker?
(1)FreeMarker的原理就是:模板+数据模型=输出,这样可以很好的将业务逻辑和表现层分离。JSP开发中,页面会有大量业务逻辑,不利于维护和阅读,使用FreeMarker可以避免这一问题。
(2)有利于分工合作。HTML人员可以关注页面的设计无需面对页面的业务逻辑,同时修改页面代码也不需要程序员编重新译代码。
(3)提高开发效率。相对于JSP,FreeMarker不需要每次修改后重新编译,因此在开发调试中可以有效节省时间。
(4)有利于提高访问速度。对于不会频繁发生变化的页面,建议使用FreeMarker生成的静态页面。而不是每次都要动态生成的JSP页面。
(5)可以提高并发量。例如单台tomcat容器只支持几百并发,我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以支持几万的并发。
(6)静态页面对SEO更友好。
(7)不占用JVM的PermGen space。因为不会被编译成类,所以不会占用web服务器永生代的空间,避免OutOfMemoryError:PermGen space的问题。
(8)对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
7、FreeMarker特性
(1)通用目标
能够生成各种文本:HTML、XML、RTF、Java源代码等等
易于嵌入到你的产品中:轻量级,并不需要Servlet环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
可以按需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器
(2)强大的模板语言
所常用的指令包括:include、if/elseif/else、循环结构等
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
命名空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突
输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等
(3)通用数据模型
FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示
你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
(4)为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Model2 Web应用框架中作为JSP的替代
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
(5)智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非US字符集可以用作标识(如变量名)
多种不同语言的相同模板
(6)强大的XML处理能力
<#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树
在模板中清楚和直觉的访问XML对象模型
